Platt designmålsida för att få potentiella kunder för ditt företag
En sidas sida är ett perfekt alternativ för att öka försäljningen, nå en publik och locka uppmärksamhet till en unik produkt/tjänst/kampanj/event. Huvudsyftet med en sådan webbresurs är att svara på alla användarens frågor inom en rullande mall. Det visar produkten mest fördelaktigt och motiverar besökaren att vidta den riktade åtgärden. Det kan vara att fylla i en ansökan, få en kostnadsfri konsultation eller göra ett köp. Med hjälp av ett leadsformulär med en knapp samlar du in nödvändig data om potentiella kunder. Låt oss kolla den bästa landningssidan för platt design för ditt projekt.
Teknologier för landningssideslayouter för platt design
Ett ramverk är en färdig modell inom IT för snabb utveckling, utifrån vilken du lägger till din kod för din webbresurs. Den skapar strukturen, definierar reglerna och tillhandahåller de nödvändiga verktygen för projektet. Det sparar tid och pengar för utvecklingen av en onlineplattform. De är lämpliga för att skapa stora projekt, enkla webbplatser och plugins som du planerar att skala. De låter dig bygga affärslogik korrekt. Experter använder tekniken för att skapa miniräknare, onlinebutiker med icke-standardfunktionalitet och CRM som inte kan skapas på CMS, stationära och mobila program. Det är en lösning som har större prestanda och flexibilitet. Det är den största skillnaden mellan denna teknik och CMS.
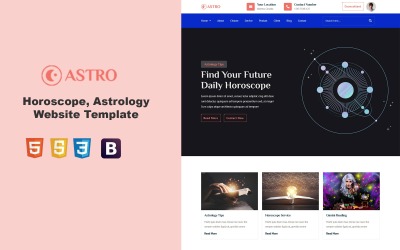
Bootstrap One-Page Site
Bootstrap är en öppen källkod och gratis HTML, CSS och JavaScript-ramverk. Utvecklare använder det för att snabbt utveckla responsiva webbplatser. Dess huvudsakliga applikationsområde är utveckling av front-end-webbplatser och administratörsgränssnitt. Efter att ha kopplat denna uppsättning filer till temat kommer många färdiga verktyg att bli tillgängliga för layout. Således skapar du en högkvalitativ modern adaptiv webbplats.
Det första du behöver göra är att ladda ner Bootstrap och inkludera det på din hud. Nästa steg är att utveckla nätet. Detta steg är det svåraste. Stanna här mer i detalj och förstå hur rutnätet fungerar. Efter det, fortsätt att fylla cellerna med innehåll. Det här är de grundläggande stegen för att designa en webbplats med Bootstrap.
Denna teknik har flera fördelar:
- Den snabba utvecklingen av adaptiva resurser;
- Modern teknikvy;
- Det är inte nödvändigt att ha djup kunskap om HTML, CSS, JavaScript och jQuery;
- Cross-browser och cross-platform;
- Öppet och gratis.
React.js
React.js är ett JavaScript-programmeringsspråksbibliotek med öppen källkod. Specialister använder detta för användargränssnitt. Front-end-utvecklare driver React. Det kan också användas av layoutdesigners, testare och andra proffs som är involverade i att skapa webbgränssnitt. Det är användbart för små applikationer och utveckling av stora webbplatser.
Använd biblioteket för olika ändamål:
- att skapa funktionella interaktiva webbgränssnitt;
- snabb och bekväm implementering av enskilda komponenter och hela layouter;
- enkel utveckling av komplexa mjukvarustrukturer;
- förfining av ny funktionalitet med en initial uppsättning funktioner;
- applikationsutveckling.
Vue.js One-Page Skin
Vue.js är ett progressivt ramverk för att utveckla användargränssnitt och små webbapplikationer i JavaScript. Det förenklar arbetet med bibliotek och löser problem med användargränssnitt. En specialist kan implementera Vue.js gradvis. Det är det som skiljer den från andra tekniker. Vue.js är användbart för:
- snabba webbplatser och appar, små bloggar;
- webbplatser med hög belastning, till exempel onlinebutiker och informationsportaler;
- ensidiga applikationer, såsom sociala nätverk, mikrobloggtjänster, CMS, etc.;
- adaptiva gränssnitt;
- avsnitt av personliga konton och användarlayouter;
- auktoriseringsgränssnitt, onlinechattar, ansökningsformulär och andra funktionella block.
Node.js
Node.js är en öppen källkodsplattform för att arbeta med JavaScript-språket. Mästarna byggde den på Chrome V8-motorn. Det låter dig skriva kod på serversidan för webbapplikationer och dynamiska webbteman. Plattformen är perfekt för fronted utvecklare, backend-utvecklare och andra. Du utvecklar ett program för olika operativsystem: Linux, OS X och Windows, samt för ett API. Du använder den också för att generera plattformsoberoende applikationer. Använd till exempel detta för en lista över uppgifter som måste köras över plattformar, synkronisera data i realtid och skicka till en mobil enhet. Använd Node när du skapar tjänster med ett konstant utbyte av information med användaren: sociala nätverk, onlinespel, chattar, system för gemensamt arbete på projektet och onlinetextredigerare flera gånger snabbare än andra tekniker. Modellen låter dig fortsätta bearbeta andra uppgifter utan att vänta på att överföringen ska slutföras.
Platt design landningssida video
Vanliga frågor om landningssida för platt design
Vilken värd kan du använda för en sidasmall?
Shared hosting är en server som krävs för att vara värd för webbplatsen. De använder samma mjukvara och har samma möjlighet. Sådan värd är värd för små webbresurser som inte kräver stor kapacitet och diskutrymme. Delad hosting är det vanligaste valet bland användare. Den har en låg kostnad och täcker alla krav på en ensidig webbplats. Vi rekommenderar att du uppmärksammar Bluehost- eller HostPapa-leverantörer.
Vilka funktioner innehåller målsidor för platt design?
Huvudsyftet med dessa teman är leadgenerering. Vi rekommenderar att du uppmärksammar kontaktformuläret som du kommer att använda. Om du inte kan hitta färdiga alternativ med de obligatoriska fälten, kontrollera deras redigerbarhet. En räknare som uppmanar kunden att fatta ett köpbeslut kommer att fungera bra för uppmaningen. Banners ska visa upp din tjänst så bra som möjligt. Knappar ska vara klickbara och ha en bra plats på hemsidan. Om du behöver en onlinebetalningsfunktion, se till att det finns betalningsgateways och kassan.
Hur väljer man de bästa målsidorna med platt design?
Välj en nisch för din webbplats. Om ditt företag är relaterat till att hyra lägenheter, hotellrum och köpa fastigheter, kommer platta designmallar att passa dig. Var uppmärksam på märkets färger. Du hittar de du behöver som standard. Välj det bästa verktyget för att redigera din framtida webbplats.
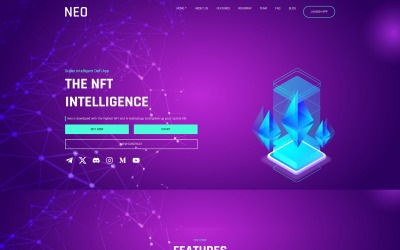
Vilken är den bästa One-Page från Templateog体育首页?
En av storsäljarna från Templateog体育首页 är Wink . Det är en unik vy med en 3D-avatar på vykortet av temat. Du lägger upp all nödvändig information som en besökare hittar. Kontaktknappen är röd och ljus. Menyn distraherar inte kunden från viktig information. Vid behov hittar besökaren den till vänster.