





Шаблон целевой страницы Intense Book от ZEMEZ




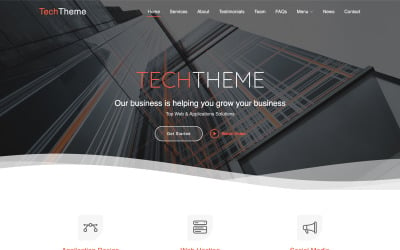
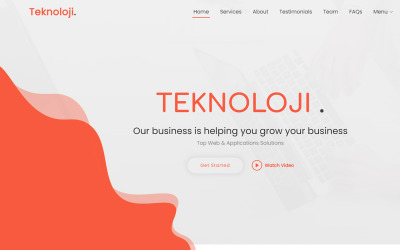
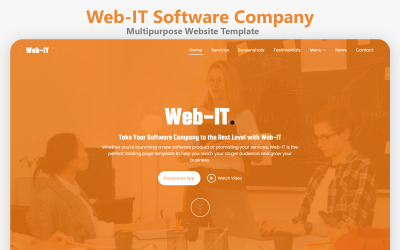
Tech IT — многоцелевой адаптивный шаблон целевой страницы в области технологий и бизнес-услуг от zrthemes

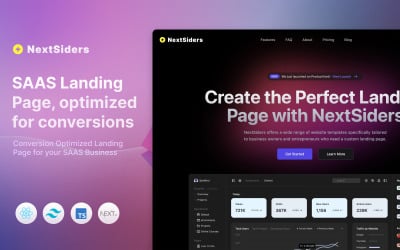
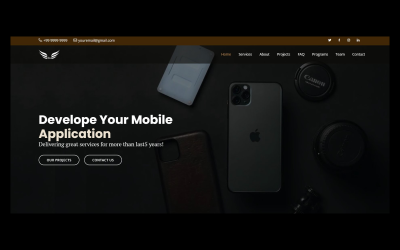
NextSiders - Шаблон целевой страницы Nextjs SAAS от NextSiders



Oxide - Шаблон целевой страницы от Webshs


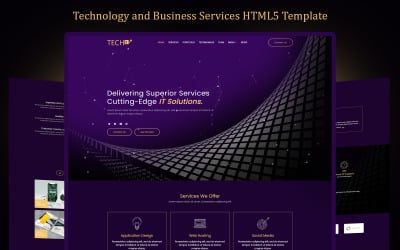
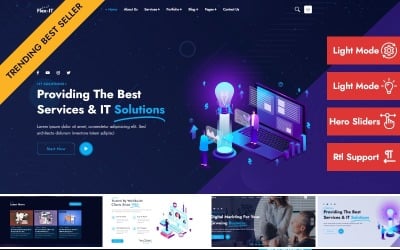
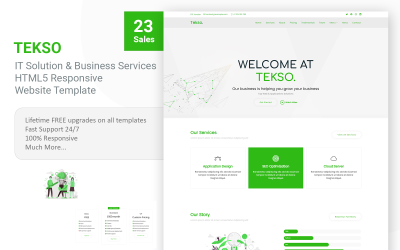
Флекс-ИТ | Бизнес-услуги и ИТ-решения Многоцелевой адаптивный шаблон целевой страницы HTML 5 от AminThemes





Крис Хемсворт - Адаптивный HTML5-шаблон целевой страницы портфолио специалиста по личным волосам от bitspeck

Basit - Шаблон целевой страницы для салона красоты и спа от Theme_Family


Granter - Тема целевой страницы службы уборки Bootstrap от Theme_Family


 SALE
SALE

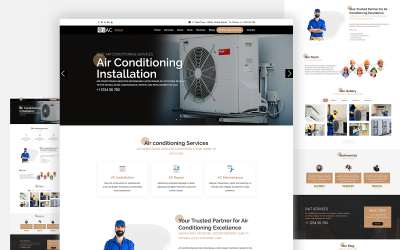
AquaFlow — Шаблон многоцелевой целевой страницы услуг сантехники и технического обслуживания от zrthemes

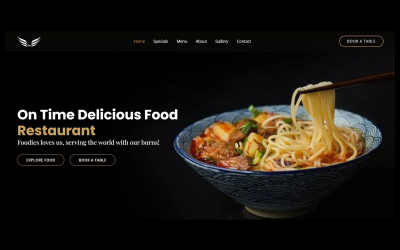
FoodMix - Шаблон целевой страницы от Webshs

Burj — HTML-шаблон целевой страницы недвижимости от zrthemes



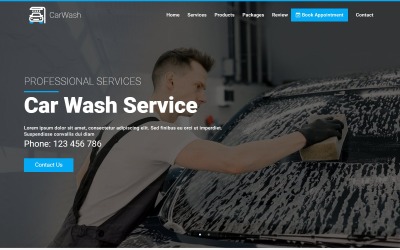
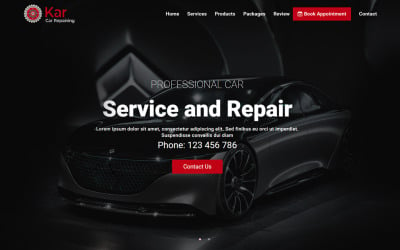
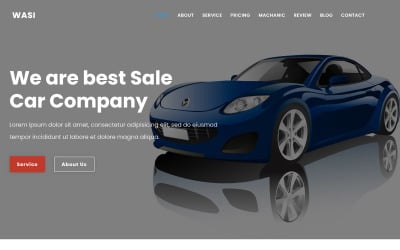
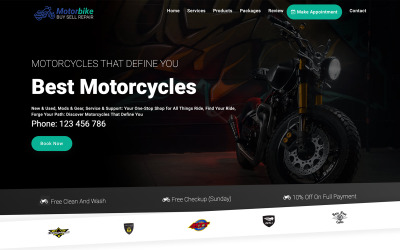
Wasi - Тема целевой страницы для автосервиса и ремонта от Theme_Family


Шаблон целевой страницы LittleApps от Webshs


Warith - Органическая ферма Html5 тема целевой страницы от Theme_Family
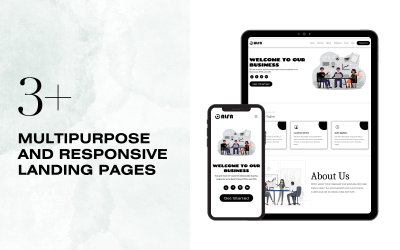
Целевая страница с плоским дизайном для привлечения лидов для вашего бизнеса
Одностраничный сайт — идеальный вариант для увеличения продаж, охвата аудитории и привлечения внимания к уникальному продукту/услуге/акции/событию. Основная цель такого веб-ресурса — ответить на все вопросы пользователя в рамках одного прокручиваемого шаблона. Он максимально выгодно демонстрирует продукт и мотивирует посетителя на целевое действие. Это может быть заполнение заявки, получение бесплатной консультации или совершение покупки. С помощью лид-формы с кнопкой вы собираете необходимые данные о потенциальных клиентах. Давайте рассмотрим лучшую посадочную страницу с плоским дизайном для вашего проекта.
Технологии для макетов целевых страниц с плоским дизайном
Фреймворк — это готовая модель в IT для быстрой разработки, на основе которой вы добавляете свой код для своего веб-ресурса. Он создает структуру, определяет правила и предоставляет необходимые инструменты для проекта. Он экономит время и деньги на разработку онлайн-платформы. Они подходят для создания крупных проектов, простых сайтов и плагинов, которые вы планируете масштабировать. Они позволяют правильно выстроить бизнес-логику. Специалисты используют технологию для создания калькуляторов, интернет-магазинов с нестандартным функционалом и CRM, которые невозможно создать на CMS, десктопных и мобильных программах. Это решение, которое обладает большей производительностью и гибкостью. Это главное отличие этой технологии от CMS.
Одностраничный сайт Bootstrap
Bootstrap — это открытый и бесплатный HTML, CSS и JavaScript фреймворк. Разработчики используют его для быстрой разработки адаптивных сайтов. Основная область его применения — разработка front-end сайтов и интерфейсов администратора. После подключения этого набора файлов к теме станет доступно множество готовых инструментов для верстки. Таким образом, вы создаете качественный современный адаптивный сайт.
Первое, что вам нужно сделать, это скачать Bootstrap и включить его в свой скин. Следующий шаг — разработать сетку. Этот этап самый сложный. Остановитесь здесь подробнее и разберитесь, как работает сетка. После этого приступайте к заполнению ячеек контентом. Это основные шаги по разработке веб-сайта с помощью Bootstrap.
Эта технология имеет ряд преимуществ:
- Быстрое развитие адаптивных ресурсов;
- Современный технологический взгляд;
- Не обязательно иметь глубокие знания HTML, CSS, JavaScript и jQuery;
- Кроссбраузерность и кроссплатформенность;
- Открыто и бесплатно.
React.js
React.js — библиотека языка программирования JavaScript с открытым исходным кодом. Специалисты используют ее для пользовательских интерфейсов. Разработчики front-end используют React. Также ее могут использовать дизайнеры макетов, тестировщики и другие специалисты, занимающиеся созданием веб-интерфейсов. Она полезна для небольших приложений и разработки больших сайтов.
Используйте библиотеку для различных целей:
- создавать функциональные интерактивные веб-интерфейсы;
- быстрая и удобная реализация отдельных компонентов и целых макетов;
- простая разработка сложных структур программного обеспечения;
- доработка нового функционала с первоначальным набором функций;
- разработка приложений.
Одностраничный скин Vue.js
Vue.js — прогрессивный фреймворк для разработки пользовательских интерфейсов и небольших веб-приложений на JavaScript. Он упрощает работу с библиотеками и решает проблемы с пользовательскими интерфейсами. Специалист может внедрять Vue.js постепенно. Это отличает его от других технологий. Vue.js полезен для:
- быстрые веб-сайты и приложения, небольшие блоги;
- сайты с высокой нагрузкой, например, интернет-магазины, информационные порталы;
- одностраничные приложения, такие как социальные сети, сервисы микроблогов, CMS и т. д.;
- адаптивные интерфейсы;
- разделы личных кабинетов и макеты пользователей;
- интерфейсы авторизации, онлайн-чаты, формы заявок и другие функциональные блоки.
Node.js
Node.js — это open-source платформа для работы с языком JavaScript. Мастера построили ее на движке Chrome V8. Она позволяет писать серверный код для веб-приложений и динамических веб-тем. Платформа отлично подойдет для fronted-разработчиков, backend-разработчиков и других. Вы разрабатываете программу для разных операционных систем: Linux, OS X и Windows, а также для API. Также вы используете ее для генерации кроссплатформенных приложений. Например, для списка задач, которые нужно запускать на разных платформах, синхронизировать данные в реальном времени и отправлять на мобильное устройство. Используйте Node при создании сервисов с постоянным обменом информацией с пользователем: социальные сети, онлайн-игры, чаты, системы совместной работы над проектом и онлайн-текстовые редакторы в несколько раз быстрее других технологий. Модель позволяет продолжать обработку других задач, не дожидаясь завершения передачи.
Видео о целевой странице с плоским дизайном
Часто задаваемые вопросы о целевой странице с плоским дизайном
Какой хостинг можно использовать для одностраничного шаблона?
Виртуальный хостинг — это сервер, который необходим для размещения веб-сайта. Они используют одинаковое программное обеспечение и имеют одинаковые возможности. На таком хостинге размещаются небольшие веб-ресурсы, не требующие больших мощностей и дискового пространства. Виртуальный хостинг — самый распространенный выбор среди пользователей. Он имеет невысокую стоимость и покрывает все требования одностраничного сайта. Рекомендуем обратить внимание на провайдеров Bluehost или HostPapa.
Какие функции включают в себя целевые страницы с плоским дизайном?
Основная цель этих тем — генерация лидов. Рекомендуем обратить внимание на контактную форму, которую вы будете использовать. Если вы не можете найти готовые варианты с обязательными полями, проверьте их редактируемость. Счетчик, побуждающий клиента принять решение о покупке, хорошо подойдет для призыва к действию. Баннеры должны максимально демонстрировать вашу услугу. Кнопки должны быть кликабельными и иметь хорошее расположение на сайте. Если вам нужна функция онлайн-оплаты, убедитесь, что есть платежные шлюзы и касса.
Как выбрать лучшие целевые страницы с плоским дизайном?
Выберите нишу для своего сайта. Если ваш бизнес связан с арендой квартир, гостиничных номеров и покупкой недвижимости, вам подойдут шаблоны лендингов с плоским дизайном. Обратите внимание на цвета бренда. По умолчанию вы найдете нужные вам. Выберите лучший инструмент для редактирования вашего будущего сайта.